Free Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- Download Now
Free Version
Premium Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- $9.95Buy Now
Premium Version
Description
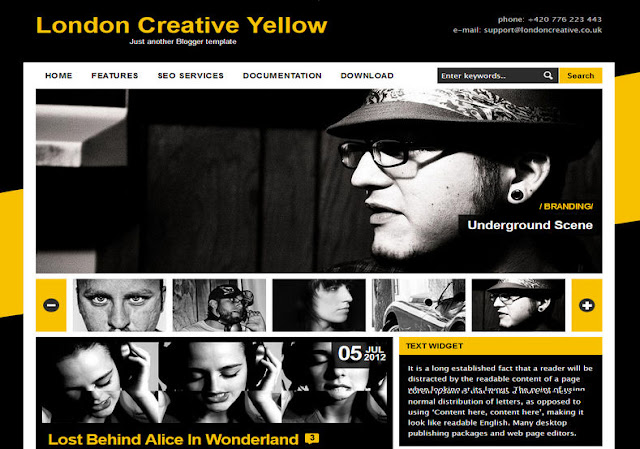
London Creative Yellow Blogger Template is a clean and versatile personal responsive blogger theme perfect for any niche blog. London Creative Red offers a stunning visual experience to showcase your content in an elegant way with responsive layout and featured sliders optimized for mobile touch and swipe.
Download Now
Documentation
Custom Template
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality.
Contact Us Now



No comments:
Post a Comment
Read this before commenting